Google Maps – Embedded, Static or JS – What’s Better?
Google Maps are used all the time in a variety of different websites for businesses to show customers where they are based, important landmarks and other valuable information.
There’s more than one way to get Google Maps integrated into your website, all with different results and levels of difficulty. The most common methods are:
- Google Maps Embed API
- Google Static Maps API
- Google Maps JavaScript API
But what method is the best for your website? We’ve compared each method against different factors to analyse which method of integrating Google Maps is the best for websites.
What are the different Google Maps?
Embedded Maps
The Google Maps Embed API creates a map that can be interacted with through an iframe on your website.

An iframe is an HTML document embedded inside your main HTML document, think of it like a web page that shows the map embedded inside your own web page.
It can be easily embedded to add a simple map or Google’s street view using a simple piece of code that can be copy and pasted.
Since the map produced is interactive, it’s also tailored to the visitor if they are signed into a Google account. This means they’ll see their saved places such as home or work integrated into the map itself; they also may see on-map advertising which can be a point of concern for businesses.
Learn more about the Google Maps Embed API and how to use it.
Static Maps
The Google Static Maps API creates a static map without any JavaScript or iframe required.

A static map is loaded in like any other image, with the source URL containing the parameters for the map through a simple HTTP request.
Since the map produced is a static image, it won’t be interactive or tailored to the user but it can be stylised through the custom parameters.
An API key is required to use the Google Static Maps API which requires you to register your website on the Google API Console to get your API Key, learn more about how to get an API key.
Learn more about the Google Static Maps API and how to use it.
JavaScript Maps
The Google Maps JavaScript API covers a wider range of usage with maps. You can create a map with a marker, visualise data or create marker clusters to display your information in a format best suited for your purpose.

Using the Google Maps JavaScript API requires some knowledge of HTML, CSS and JavaScript. For more complicated maps, an intermediate knowledge of JavaScript may be required.
To use the Google Maps JavaScript API you need to define an area for the map in your HTML, load in the JavaScript Library, initiate the map with JavaScript and style it using CSS.
Like the Google Static Maps API, an API key is required to use Google Maps JavaScript API which you can learn more about through the official documentation.
Learn more about the Google Maps JavaScript API and how to use it.
Ease of use
Embedded Maps
Embedded maps is the easiest to use and doesn’t even necessarily need an API key.
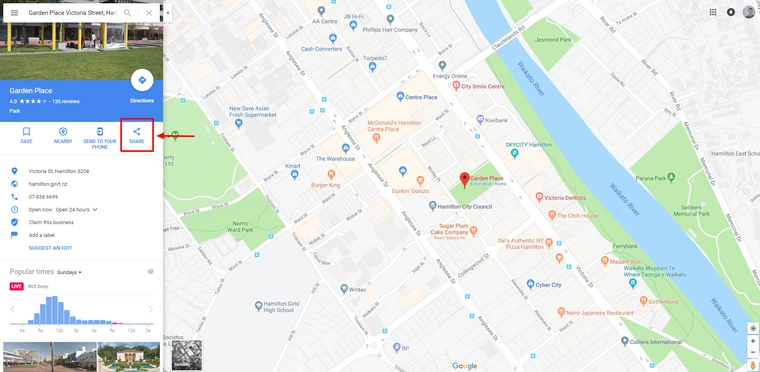
You can get the code directly from Google Maps by typing in the address and clicking share:

Then click the “Embed Map” tab at the top of window that pops up and copy the code above the map.

Paste that into your website and you’re done! No JavaScript required.
Static Maps
Using static maps is relatively simple but the requirement of an API key does make it more difficult to use than simply embedding the map.
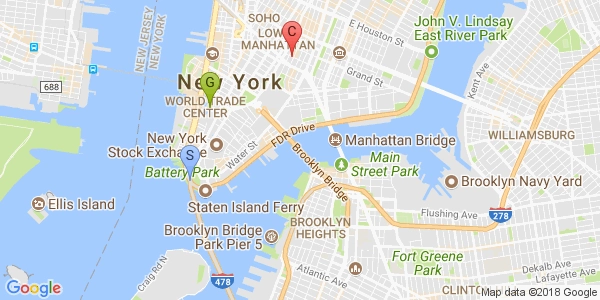
The format for loading a static map is the same as loading any other image, except the URL is more technical as it includes the custom parameters to set up and stylise the map.
This code:

Becomes:

You have to know what parameters to set, which includes: the location the map focuses on, how far it’s zoomed out, where they markers are, how the markers look and more.
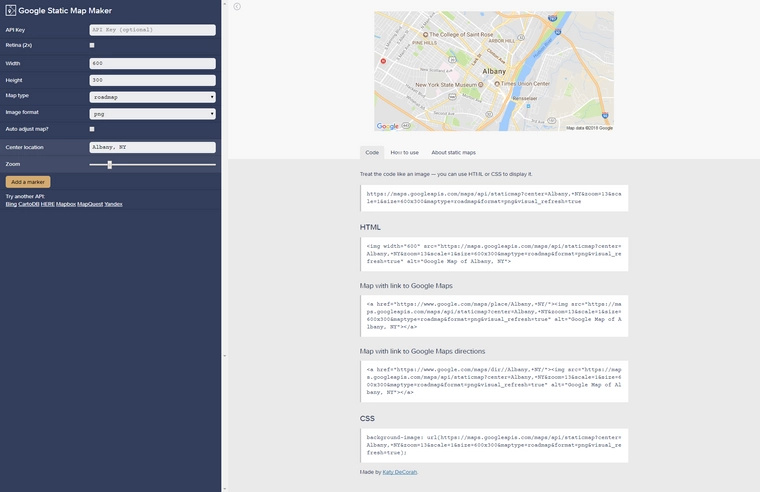
There’s plenty of documentation available to make setting up your parameters easier, including this Google Static Map Maker tool which makes it as simple as putting in your information on the left of the tool, copying the code on the right and pasting the code onto your website.

JavaScript Maps
JavaScript maps are the hardest to use and requires at least some knowledge of HTML, CSS and JavaScript as well as an API key to use a JavaScript map on your website.
Like we mentioned before, using the Google Maps JavaScript API includes modifying your HTML to define an area for the map on your web page, load the JavaScript library, initiate the map with JavaScript and style your map by modifying your CSS.
This is difficult to achieve inside a Content Management System such as WordPress without modifying the code of the theme itself or using a plugin.
JavaScript maps are not a good option for adding to the content of pages as making all the necessary changes to use a JavaScript map inside an article requires a messy implementation (inline CSS, JS and loading scripts inside the content) that could lead to problems in the future.
Loading time
Embedded Maps
Embedded maps have the slowest loading time as a drawback to its ease of use. Using an iframe loads an embedded HTML document inside your own HTML document, essentially this is loading an embedded web page before your main web page can be loaded, slowing down the loading time of your main page.
The iframe is called with 1 HTTP request, but the web page the iframe loads in makes other https requests to make the map which are outside of your control which slows down the loading time with little ability to improve the loading time.
If loading time is a concern for your website, embedding your map is not a good idea.
Static Maps
Static maps have the fastest loading time as you’re loading in a static resource in the format of an image that doesn’t load anything else in to create your map.
Loading in a static map makes 1 HTTP request, loading times for this request can vary but generally the loading time is less than a second.
You can also lazy load the image so that your web page can load faster while your map loads in the background.
JavaScript Maps
It could be argued that JavaScript maps have the fastest loading time as you can asynchronously load and defer the script so that it doesn’t impact the overall loading time of the web page, but the actual loading of the resource is still quite significant and it needs to finish loading for users to interact with the map.
Without making any changes to the basic implementation of a JavaScript map the loading time is still better than an embedded map, but slower than using a static map.
Customisability
Embedded Maps
Embedded maps have the least customisation available with little control over the final result.
Aside from editing the basic map values (point of focus, zoom, language) which should be a given, you can modify the mode of the map to show a place marker, attributed save, search results, directions or street view.
Aside from that, the basic iframe modifications including the width, height and frame border styling can be customised.
Static Maps
Static maps have a lot more parameters available to customise the styling and format of the map than an embedded map.
Aside from the basic map controls the format of the image (png, gif, jpg, etc) and size can be customised as well as the styling of the map.
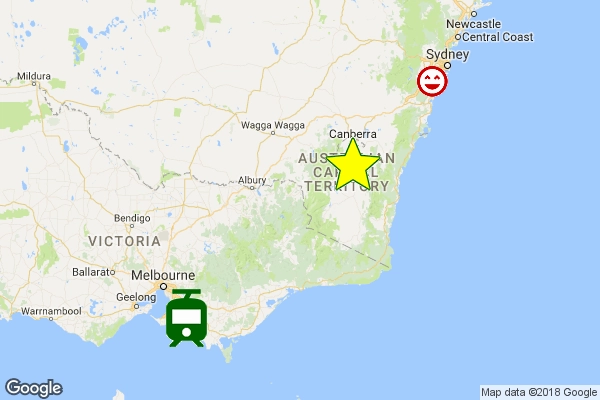
The style of the markers can be customised which includes modifying the color, label, size and icon.

The map itself can also be customised to change the style of features like roads or parks as well as their elements such as the labels or background.

There is a limit to the customisation though as it is a static map, any customisations have to be applied when the image is loaded and can’t be changed dynamically after the image is loaded.
JavaScript Maps
JavaScript Maps have the highest level of customisation with the ability to modify the map to achieve a wide range of purposes.
The Maps JavaScript API can be used to create a standard map with a marker, visualize data in different formats or create marker clusters.
With the usage of CSS and JavaScript code JavaScript maps can be styled extensively to fit any purpose or design. The customisation of the map is primarily limited to the developer’s level of expertise.
Search Engine Optimisation
Embedded Maps
The source URL of the iframe contributes to the SEO, as it provides a topic link to the location you’re displaying which benefits regional SEO.
The slow loading times of embedded maps can be a problem for SEO though, as the loading time of the web page impacts your SEO. The slower a web page is, the more people that will leave without waiting for the web page to load which signals a poor user experience and negatively impacts your ability to perform well in the search results.
Static Maps
Static maps have a lot of positive factors that contribute to the SEO of a web page. Like embedded maps, the source URL of the image has a positive effect on SEO and especially the regional SEO of the location you are displaying.
The quick loading times are also great for SEO as they don’t negatively affect the user experience, especially if the images are lazy loaded.
Alternative text can also be added to the image which helps define the context and topic of the image and further improve the SEO effects.
On top of this a good strategy to employ is wrapping the image inside a link which links to the marked location or directions from the user’s location to the marked location inside Google Maps.
Doing this drives the regional SEO to be even better, improves user experience and helps the static image operate as a call to action.
JavaScript Maps
A few extra steps need to be done to ensure the script loaded in when using JavaScript maps isn’t flagged as render blocking which has a negative impact on SEO. The JavaScript library needs to be loaded asynchronously and deferred to follow best practices for SEO.
It’s difficult to measure the SEO value of a JavaScript map as part of the value would be the engagement and user experience of the integration; because of the variability available through the great level of customisation JavaScript maps have the SEO effects depend on a case by case basis.
Overall
Embedded Maps – Best for Beginners
At the end of the day if you just want to keep it simple using the Google Maps Embed API is your best option available. There is some downsides in terms of customisation and loading times but if you’re looking for a simple solution embedding your map is by far the easiest to do.
JavaScript Maps – Best for Experts
If you have a great level of control over your website’s code and know how to use JavaScript to an intermediate level using the Google Maps JavaScript API is the best option available for you. With such a wide range of control and practical applications you can integrate a map that fulfils any purpose you need it for.
Static Maps – Best overall
Google Maps Static API is the best option available overall. Out of the box using a static maps is relatively easy with fast loading times, decent customisation available and the best set up for SEO. Unless you’re looking for a very easy or highly complicated solution, using a static map is the way to go.