
Migrating Auckland’s Boutique Homeware and Furniture Store to the Shopify Platform.
Indie Home Collective is enjoying the features of the Shopify platform after migrating their ecommerce website from Expression Engine.
The Challenge
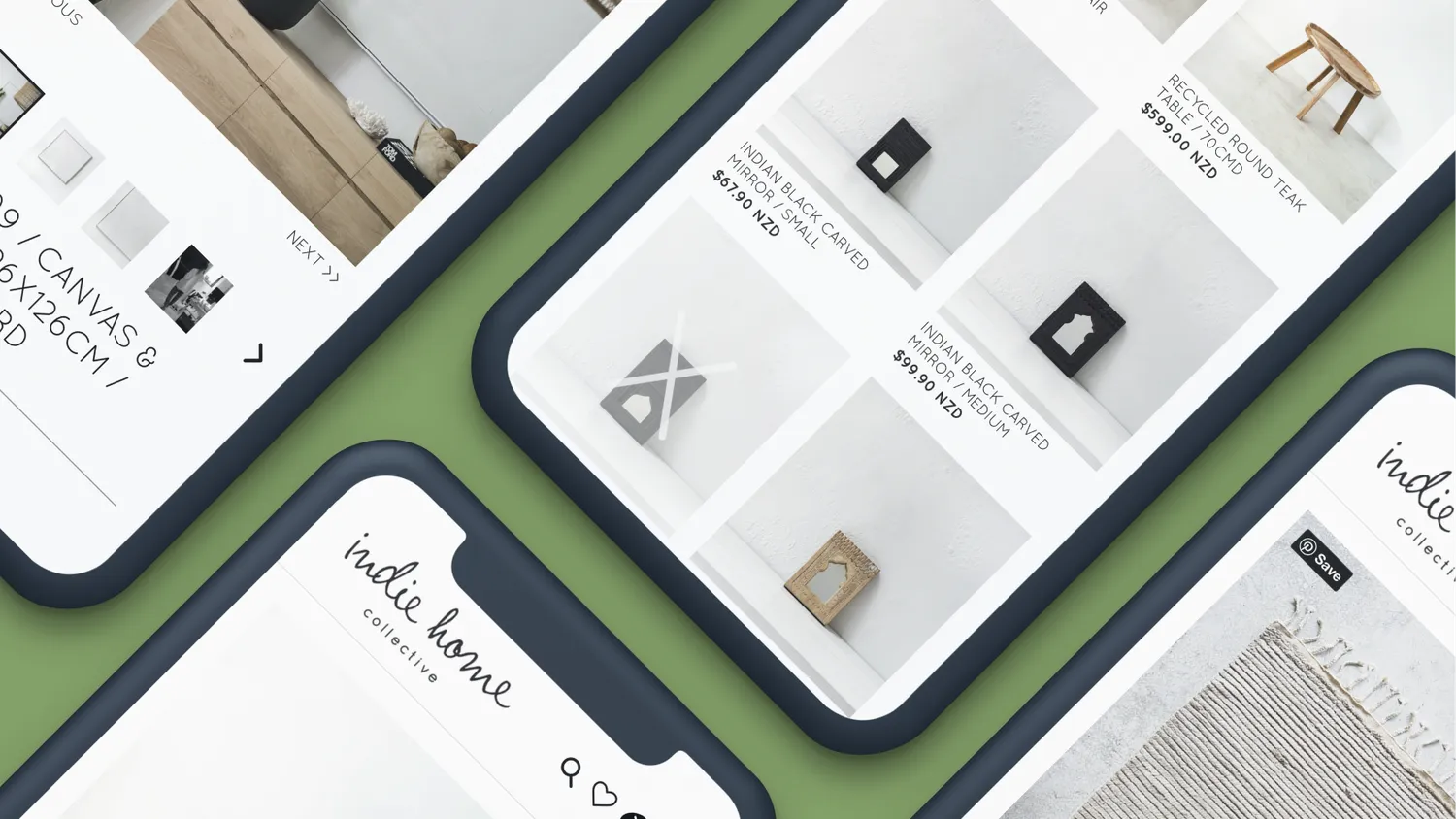
Indie Home Collective is a lifestyle homeware and furniture store based in Newmarket, Auckland with an active audience of over 70,000 followers.
Early in 2018, Indie Home Collective wanted to migrate their website from Expression Engine to the Shopify platform. They wanted to use Shopify because it provides all the features needed to run a business at any scale including order fulfilment and payment gateways.
Indie Home Collective also used Vend for managing the inventory and needed to migrate their data from Expression Engine to Shopify, while retaining the data inside Vend.
The Process
Planning & Research
The first thing we do is learn about the client and their customers. As part of this process, we researched and documented the design conventions used with their brand to utilise for their new website, and audited their old website to identify improvements we could make.
Design
With a clear idea of what was important and our website plan, it was time to start visualising the end result with a design.
To create the designs, we used one of the fastest growing design tools, Figma. Figma allows us to create professional designs quickly for every type of page we need on both desktop and mobile devices.
When the final designs were ready, we sent them to Indie Home Collective to preview.
Development
The first step for development was migrating the data from Expression Engine to Shopify. We’re experienced in migrating data from a variety of popular content management systems and quickly came up with a solution that exported the data out from Expression Engine, transformed the data to match how Shopify and Vend needed it, then transferred the data to Shopify using the Shopify API.
We designed the visual elements of the website to match the design, using a staging link so the client could preview our progress.
Launch
With the staging website signed off and everything ready to go live, we scheduled a go-live date and prepared for launch.
As part of the go-live process, we handled the quality assurance testing to ensure everything was correct and delivering a good user experience. We also handled the DNS server changes, so that the website swapped from the old version to the new version quickly and without any errors.